| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- event
- State
- sass
- jsx
- Vue
- App.vue
- TypeScript
- v-html
- vuex
- CSS
- HOC
- input
- 자바스크립트
- mapGetters
- 리액트
- express
- MySQL
- 댓글달기
- 자료구조
- storybook
- Vue transition
- Wecode
- ES6
- JavaScript
- webpack
- scss
- react
- 쉬운설명
- nodejs
- Vue.js
- Today
- Total
익명의 개발노트
[Wecode 38~39일차] css와 @media, 이미지 본문
1. css의 적용방식은 계단식이기 때문에 위에서 아래로 적용하면서 내려온다.
동일 태그에 다른 조건을 부여할 경우 맨 마지막에 있는 조건이 적용된다.
미디어 쿼리를 쓸때도 그렇다. 가독성때문에 미디어 쿼리를 맨위로 올렸는데, 미디어 쿼리가 적용되지 않음을 이상하게 생각한
나머지 css의 작동방식을 떠올리며, 코드를 수정했다. 맨위에 올릴꺼면 !important를 선언해줘야 css가 작동한다.
2. 단계별 media쿼리 적용
<div id="one">
</div>#one {
border : 1px solid red;
width : 1500px;
height : 300px;
background-color : yellow;
}
//화면너비 1500이상에서 초록색
@media (max-width : 1500px){
#one{
background-color : green ;
}
}
//화면너비 1000~1200에서 빨간색
@media (min-width : 1000px) and (max-width : 1200px){
#one{
background-color : red ;
}
}
//화면너비 999이하에서 검은색
@media(max-width : 999px){
#one{
background-color : black ;
}
}이렇게 작성해버리면, 수정해야할 것이 너무많다..(Bad case)
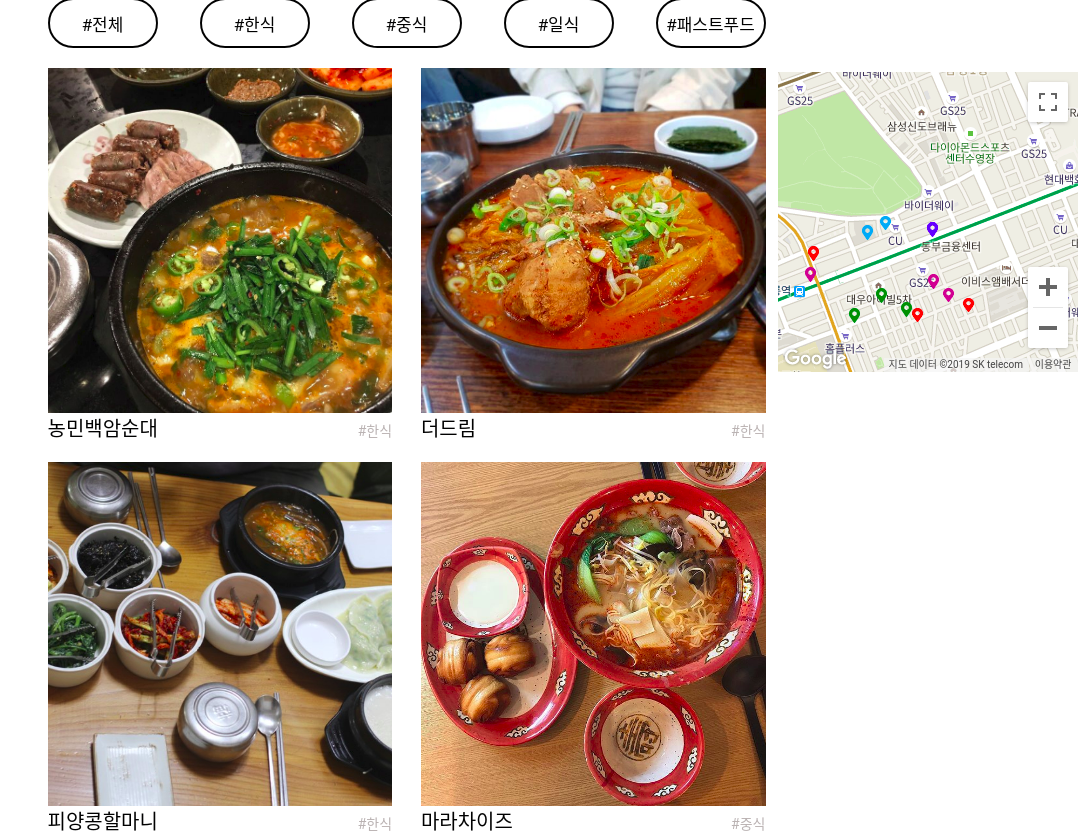
통상 브레이크 포인트 하나 내지 둘(768, 414px)를 잡고,(브레이크 포인트 당 미디어쿼리 하나), 적용하고자 하는 값들을 고정값이 아닌 %로 값을 준다.

이런식으로 나오게 하려면 그림 값을 px이 아닌 %로 정해주어야한다. Ex) width : 100px(x), width : 100%(O)
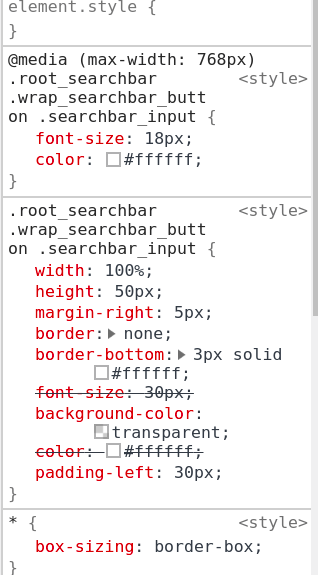
3. 개발자도구의 CSS 우선순위

개발자 도구에서 위로 갈수록 CSS우선순위가 높다.
적용되는 우선순위는 클래스에 몇개쌓여져있냐? 등에 따라 점수로 합산되어 높은쪽이 적용 우선 순위를 갖는다.

실제로 미디어 쿼리에서 wrap_searchbar_button 의 내용을 바꾸려하니
우선순위가 밀려 취소선이 가있는 것을 볼 수 있다.
그 이유는 위에 적용된 태그를 보면 클래스로 하나 더 감싸져있고, 미디어 쿼리는 하나뿐이여서
클래스 두개 (20), 클래스 한개(10) 점수에 의해 위에 것이 적용된다.
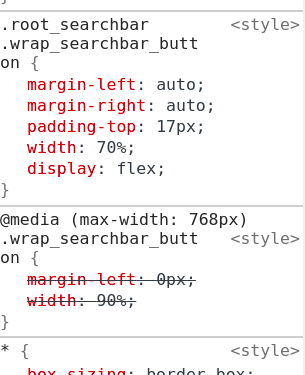
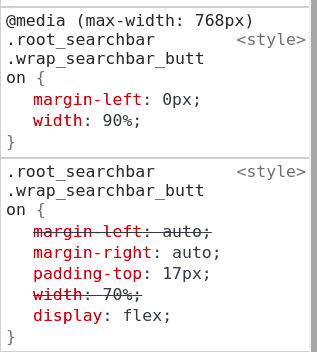
그럼 미디어 쿼리를 적용하려면??
똑같이 부모로 감싸주면 된다.

똑같이 감쌌더니 적용된다.
css에서 아래쪽에 있을 수록 우선순위를 갖기 때문이다.
css에서 미디어 쿼리를 맨 위쪽으로 올리면 왼쪽의 결과가 나오지 않는다.
4. 이미지 조절 수월하게 하는법

사진을 디자이너에게 정사각형이 아닌 사진을 받게되면 디비에서 뿌릴때 사진 높이나 너비에 따라 제각각 다르게 나온다.
그런경우 js 파일에서 이미지태그로 해당 url 을 받겠지만, 검색노출을 위해서 display:none 으로만 지정해놓고 img 태그의 부모태그에게 style={{ backgroundImage:`url(${restaurant_photo})` }} (여기서 restaurant_photo는 디비에서 가져온 사진 url) 그리고 css로 가서 아래와 같이 준다.
background-position: center;
background-repeat: no-repeat;
background-size: cover;
5. 이미지 파일 다룰 때 주의사항
이미지 파일은 가로 또는 세로값만 줘야한다. 그리고 이미지의 부모태그에 가로값(%), 세로값(px)로 부여해서(반응형 때문에)
그 부모태그에서 이미지가 나오도록 해주어야 한다. 안그러면 반응형할때 이미지가 뭉개지는 현상이 발생한다.
.main_square_restaurant {
width: 100%;
height: 344.63px;
overflow: hidden;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
> .main_square_img {
width: 100%;
display: none;
}
}6. 반응형 만들때 알아야 할 점
반응형을 하려면, 애초에 웹 설계부터 고려해야한다. 아니면 중간에 다 뜯어고쳐야하는 수고로움이 발생한다.
반응형이 이쁘게 나오려면, 레이아웃부터 잡고, 부모태그부터 거의 너비값을 %로 주어야 자연스럽게 줄어든다.
7. 브레이크 포인트에 따라 레이아웃 위치 변경시
css로 브레이크 포인트를 못잡을 경우 JS로 잡아야한다.
js로 편하게 잡기 위해서는 아래와 같이 구성한다.
const BREAK_POINT = 768;
(생략)
state = {
mobile: window.innerWidth <= BREAK_POINT
};
componentDidMount() {
this.event = window.addEventListener("resize", () => {
console.log(window.innerWidth);
if (window.innerWidth <= BREAK_POINT && !this.state.mobile) {
this.setState({ mobile: true, mapSize: true });
} else if (window.innerWidth > BREAK_POINT && this.state.mobile) {
this.setState({ mobile: false, mapSize: false });
}
});
(생략)
{this.state.mobile && (
<div className={wrap_map_className}>
<Map
storeInfo={storeType}
toreNum={this.props.storeNumber}
/>
</div>
)}
{children}
</div>
{!this.state.mobile && (
<div className={wrap_map_className}>
<Map storeInfo={storeType} storeNum={this.props.storeNumber} />
</div>
'코딩일기 > TIL' 카테고리의 다른 글
| [Wecode 41일차] 새로고침, 정규표현식 등 삽질 (2) | 2019.07.12 |
|---|---|
| [Wecode 40일차] 절대경로설정법, 컴포넌트분리, 소셜로그인기능 (0) | 2019.07.11 |
| [Wecode 37일차] multi hover, 마우스 포인터 이벤트 막기 (0) | 2019.07.07 |
| [Wecode 35일차] 리스트와 지도연동, url파싱 (0) | 2019.07.05 |
| [Wecode 34일차] react-google-map, disply:none, 삽질 (0) | 2019.07.04 |



