| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- MySQL
- Vue transition
- vuex
- Vue.js
- webpack
- 리액트
- 자바스크립트
- v-html
- event
- react
- HOC
- express
- TypeScript
- 쉬운설명
- State
- App.vue
- input
- jsx
- 댓글달기
- Vue
- Wecode
- CSS
- sass
- storybook
- mapGetters
- scss
- JavaScript
- 자료구조
- nodejs
- ES6
- Today
- Total
익명의 개발노트
[Wecode 72일차] 버튼 클릭시 버튼이 1번이상 호출되면서 종료가 안되는 현상, prefix, postfix, shouldComponentUpdate 본문
[Wecode 72일차] 버튼 클릭시 버튼이 1번이상 호출되면서 종료가 안되는 현상, prefix, postfix, shouldComponentUpdate
캡틴.JS 2019. 8. 14. 15:38지난 시간에 이어 메뉴버튼을 클릭하면 팝업식으로 뜨고, 메뉴버튼을 닫으려고 다시 클릭하면, 메뉴창이 안꺼지는 현상.
코드를 보면 state값에 설정한 isClickMenu가 false false true 순으로 찍힌다.(한번클릭시)
문제는 보이지않는 DIV를 버튼 위에 올렸음에도 불구하고 DIV이벤트가 웹버전은 먹히는데, 모바일로 하면 먹히지 않음..
부모자식관계는 game.js(부모, 메뉴버튼 있는 컴포넌트), Settings.js(자식)
1. componentDidUpdate 와 shouldComponentUpdate로도 해결이 안됨.
2. 이벤트 버블링인줄 알았으나, 이벤트 막히지 않음. preventDefault()도 되질 않음.
3. setTimeout으로 클릭이벤트 안에 false 값으로 넣을 경우, 애초에 메뉴창 열리지 않음.
4. componentDidMount에 setInterval로 테스트한결과 열렸다가 잘 꺼짐 반복.
해결방법
새로운 state값을 만들고 클릭할때마다 값 증가하게 설정.
state에 callCount : 0 을 새로설정함.
메뉴버튼 클릭때마다 callCount 1씩증가
callCount === 1되면 callCount값은 0으로 초기화하고 isClickMenu : false 로 강제설정
handleSettingsClick = () => {
if(this.state.callCount <1){
this.setState({
isClickMenu : !this.state.isClickMenu,
callCount: this.state.callCount +1
})
}else if(this.state.callCount === 1){
this.setState({isClickMenu : false, callCount:0});
}
}postfix 적용
handleSettingsClick = () => {
if(this.state.callCount <1){
this.setState({
isClickMenu : !this.state.isClickMenu,
callCount: ++this.state.callCount
})
}else if(this.state.callCount === 1){
this.setState({isClickMenu : false, callCount:0});
}
}리팩토링
두번 불리우는 현상의 원인은 부모컴포넌트에서 옵션창 클릭시 작동하는 setState하고, 자식컴포넌트에서 옵션창 클릭시 실행되는 this.props.modal() 함수의 setState값이 동일하기 때문에 두번작동해서 작동이 안되는 것 처럼 보인다.
따라서, 부모에서 자식컴포넌트로 props값 넘길때, setState값을 현재 state값으로 전달만 해주면 된다.
handleSettingsClick = () => {
this.setState({isClickMenu : !this.state.isClickMenu});
}
<Settings firebase={this.props.firebase}
visible={this.state.isClickMenu}
closeModal={() => {
this.setState({isClickMenu: this.state.isClickMenu})
}}
/>
2. prefix, postfix
prefix는 어떤 변수의 앞에 증감연산자를 붙이는 것이다. ++i , --i
postfix는 prefix와 반대로 i++, i--
로 표시할 수 있다.
어떤 차이가 있을까?
prefix는 연산을 하기전 변수 값에 +1을 더한 후 연산을 치루고,
postfix는 연산을 한 후에 변수값에 +1을 더한다.
//postfix
var i =5;
console.log(i++*2,i); // 10, 6//prefix
var i=5;
console.log(++i*2,i); // 12, 63. shouldComponentUpdate
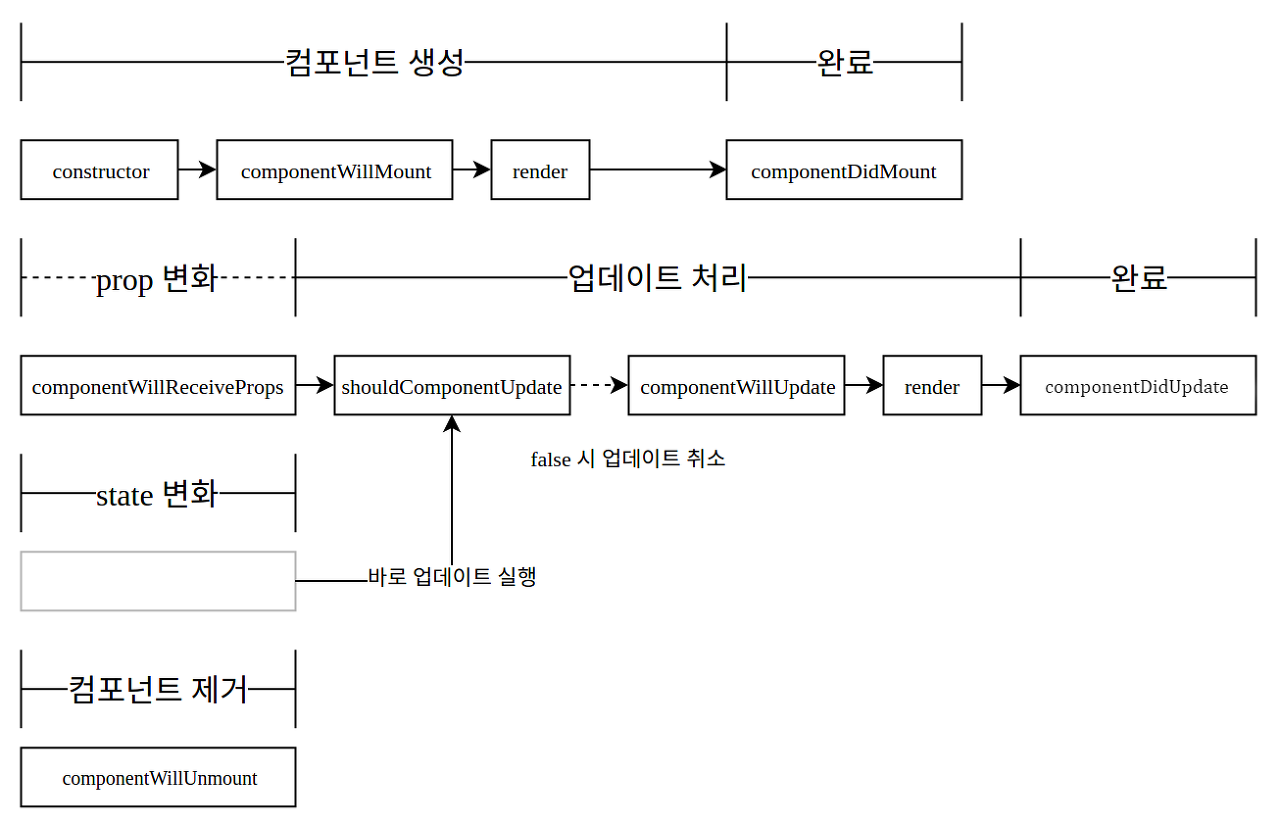
잘 사용안하는 라이프싸이클 중 하나이다.

state가 변화되었을때, 바로 업데이트를 실행하며, 기본값이 true, true일때 랜더링한다.
이 메서드는 오직 성능 최적화만을 위해서 존재한다.
랜더링 방지목적으로 사용할 경우 버그로 이어질 수 있다.
참고자료 : https://ko.reactjs.org/docs/react-component.html#shouldcomponentupdate
'코딩일기 > TIL' 카테고리의 다른 글
| [Wecode 76일차] SEO (0) | 2019.08.20 |
|---|---|
| [Wecode 74일차] 모바일에서 값확인하고 싶을때 (0) | 2019.08.16 |
| [Wecode 71일차] 음악파일 초기화관련 이슈, 버튼 이벤트 클릭안되게 막기 (0) | 2019.08.14 |
| [Wecode 70일차] ref (0) | 2019.08.12 |
| [Wecode 69일차] 모바일 화면과 반응형 화면 (0) | 2019.08.11 |
