반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- mapGetters
- App.vue
- storybook
- MySQL
- CSS
- input
- express
- State
- 리액트
- event
- 쉬운설명
- ES6
- scss
- HOC
- v-html
- react
- sass
- webpack
- 댓글달기
- 자료구조
- TypeScript
- 자바스크립트
- vuex
- nodejs
- Vue
- jsx
- Wecode
- JavaScript
- Vue transition
- Vue.js
Archives
- Today
- Total
익명의 개발노트
[리팩토링] 배열의 차집합 본문
반응형
업무에 있어서 내가 가지고 있는 전체 지갑리스트 중 내가 가지고 있는 지갑리스트를 제외하면, 내가 가지고 있지 않은
지갑리스트가 필요하다. 없는 부분만 API로 요청을 하여, 받아와야하기 때문임.
기존에 for문을 두번 썼기에... 복잡도도 O(n^2) 성능이 엄청 후달린다.
for(let i=0; i<checkWalletList.length; i++){ //checkWalletList 전체지갑리스트
for(let j=0; j<getArrayList.length; j++) //getArrayList 내가 가지고 잇는 지갑 리스트
if(checkWalletList[i] !== getArrayList[j]){
isNotList.add(checkWalletList[i]);
}
}
} 성능 개선을 위해 리팩토링을 진행했다.
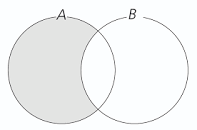
일단 위의 알고리즘을 구현하려면 수학적으로 차집합 개념을 들 수 있다.

두 배열의 차집합을 구해보자.
a = [1,2,3,4,5];
b =[1,2,3];
a기준으로 차집합을 구하려고 한다. 아래와 같다.
let difference = a.filter(x => !b.includes(x));따라서, 내가 가지고 있지 않은 리스트를 구하기 위해서는 아래와 같이 수정한다.
isNotList = checkWalletList.filter(x => !getArrayList.includes(x));
반응형
'코딩일기 > TIL' 카테고리의 다른 글
| [sequelize] 정의 및 설치법 (0) | 2019.10.21 |
|---|---|
| [babel 정리] feat. 실전 리액트 프로그래밍 (0) | 2019.10.07 |
| [Sonar Qube] 환경설정 (0) | 2019.10.07 |
| [react] context API사용하기. (0) | 2019.10.06 |
| [vue] event-bus (0) | 2019.10.01 |
Comments


