반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Wecode
- ES6
- 댓글달기
- vuex
- 자료구조
- State
- express
- sass
- Vue
- react
- jsx
- JavaScript
- scss
- Vue transition
- mapGetters
- TypeScript
- App.vue
- event
- v-html
- 리액트
- webpack
- HOC
- 쉬운설명
- MySQL
- nodejs
- CSS
- Vue.js
- input
- 자바스크립트
- storybook
Archives
- Today
- Total
익명의 개발노트
[vue.js] typesctipt for문을 이용한 tab기능 구현 본문
반응형

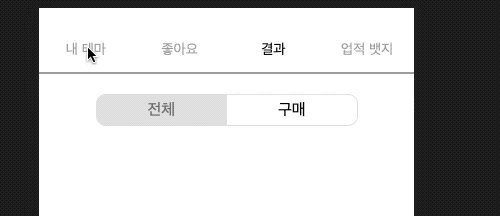
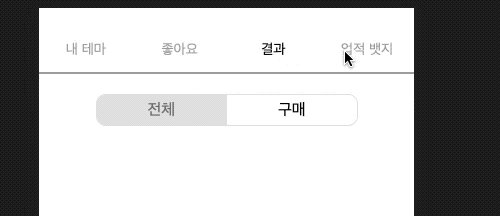
토글 버튼이나, 탭기능 구현을 함에 있어서 코드를 최대한 적게 쓰고 싶어서.
for문을 이용하여 리스트를 만들고 탭 이름을 뿌려줬다.
클릭하면 html에서 클릭한 부분만 클래스 네임이 하나 더 추가되서 이벤트효과를 따로 부여했다.
<template>
<div class="tab">
<div class="wrapper-tab-items" >
<span class="tab-item" v-for="(item, idx) in tabMenuList" :key="item+idx">
<span class="item" :class="{active: item.id === selectedTab}" @click="onClick(item.id)">{{item.title}}</span>
</span>
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue, Prop } from 'vue-property-decorator';
@Component
export default class Tab extends Vue {
@Prop() readonly tabMenuList!: object;
className:string ='';
selectedTab:string ='';
created(): void {
this.selectedTab = this.tabMenuList[0].id; //디폴트값
}
onClick(id:string): void {
this.selectedTab = id; //클릭하면 id 전달받아서 어떤걸 선택했는지 나타내도록 변수에 저장
}
}
</script>위 코드에서 클래스 추가하는 부분에 클릭하면 active 이름이 추가로 붙는다.
(item.id 값이랑 선택한 것이랑 일치하면 클래스 명이 추가되도록 했음)
tabMenuList는 아래와 같이 이루어져 있으며, 부모컴포넌트로부터 Prop으로 넘겨받는다.
별도의 파일로 만들어져 빼서 사용했다.
//util/tabList.js
export const storageBox = [
{title:'내 테마', id:'my_theme'},
{title:'좋아요', id:'like'},
{title:'결과', id:'result'},
{title:'업적 뱃지', id:'badge'}
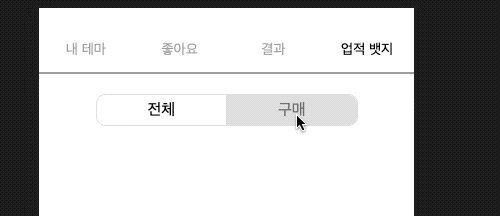
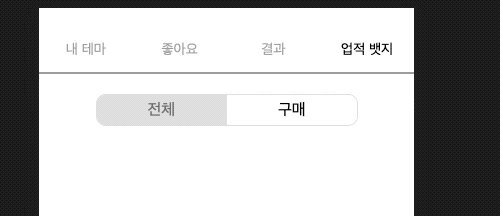
];아래 토글 버튼 기능도 원리는 똑같다. css만 다를 뿐..
.active 클래스가 추가되니 클릭 후 변경되는 css는 .active안에 설정하면 된다.
반응형
'코딩일기 > TIL' 카테고리의 다른 글
| [Vue.js] Vue에서 정확한 CJK(중국어, 일본어, 한글) 데이터 바인딩 (0) | 2020.02.19 |
|---|---|
| [Vue.js] nested router 구현 (0) | 2020.02.14 |
| [vue.js] vuex 상태변화시 리랜더링 안되는 현상(강제 리랜더링) (0) | 2020.01.29 |
| [vue.js] global 컴포넌트 특정 라우트 컴포넌트에서 안보이게 처리 (0) | 2020.01.23 |
| [vue.js] 모달창 메세지 두 줄 구현하기 (0) | 2020.01.21 |
Comments




