| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- mapGetters
- event
- input
- 쉬운설명
- Wecode
- ES6
- 댓글달기
- 자바스크립트
- react
- storybook
- sass
- App.vue
- webpack
- jsx
- vuex
- TypeScript
- nodejs
- State
- Vue transition
- CSS
- v-html
- HOC
- 자료구조
- MySQL
- JavaScript
- Vue.js
- 리액트
- Vue
- scss
- express
- Today
- Total
익명의 개발노트
Docker 작동원리 본문
서버 쪽 공부를 위해 맥환경에 mysql을 설치하는 도중 path문제가 일어나서, 잠시 중단을 했다.
그리고 로컬에 설치하기 보다는 docker 환경에다가 설치하면, 설정이 꼬이거나 할 일이 없고, 관리하기 수월해서 도커에다가 설치하기로 했다.
도커와 VM의 가장 큰 차이점은 VM은 OS위에 게스트 OS 전체를 가상화하여 사용하는 방식이기 때문에
사용하는 컴퓨터의 리소스를 분할하여 사용하여, 속도 저하 , 주변 장치와 완벽한 호환이 어렵다.
이러한 단점을 보완하기위해 프로세스를 격리하는 방식이 등장한다.

리눅스에서는 프로세스를 격리하는 방식을 리눅스 컨테이너라고 하며, 격리시키기 때문에 가볍고 빠르게 동작한다.
도커는 게스트 OS가 필요하긴 하지만, VM처럼 전체 OS를 가상화하는 방식이 아니기 때문에, 호스트형 가상화 방식에 비해 성능이 향상 되었다.
1. 용어정리
1) 컨테이너 : 이미지를 실행한 상태로 볼 수 있고, 변하는 값은 컨테이너에 저장됨.
2) 이미지 : 컨테이너 실행에 필요한 파일과 설정 값 등을 포함하고 있는 것.(상태값을 가지지 않고 변하지 않음, Immutable)
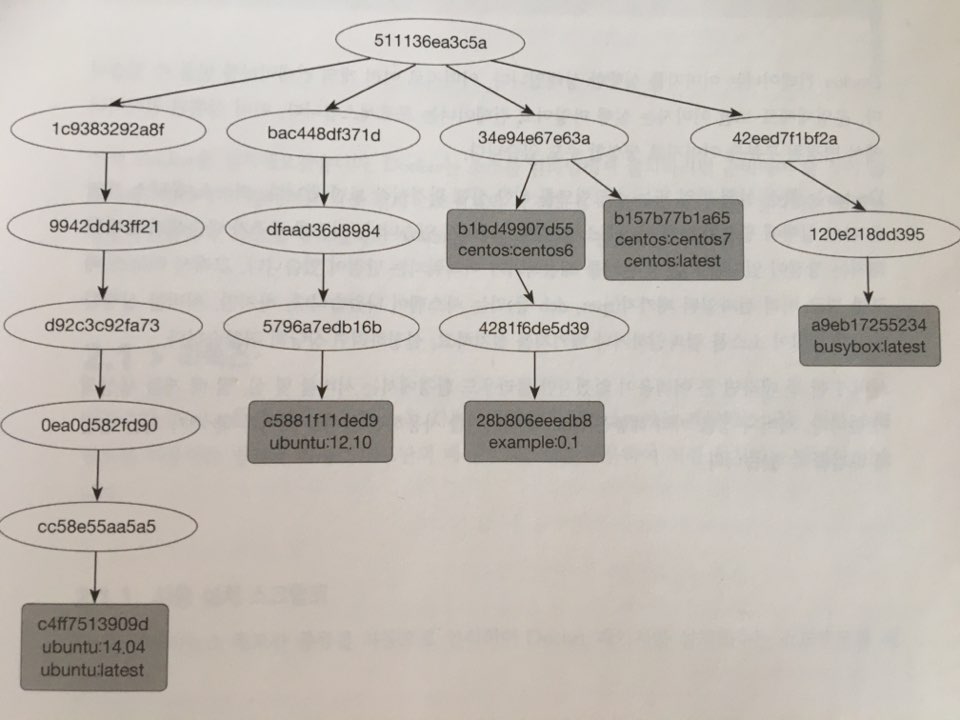
도커 이미지는 16진수된 ID로 구분되며, 각각의 이미지는 독립적이다.
이미지를 가져와서 실행하면 되며, 이미지를 가져오는 곳은 깃허브와 비슷하다고 보면 이해하기 쉽다.
도커 이미지는 깃 헙과 비슷하게 Docker Hub에 등록하거나, Docker Registry 저장소를 직접 만들어 관리 할 수 있다.
2. 동작방식
도커는 이미지를 통째로 생성하지 않고 , 바뀐 부분만 생성한 뒤 부모 이미지를 계속 참조하는 방식으로 동작하는데,
이것을 레이어라고 부른다.

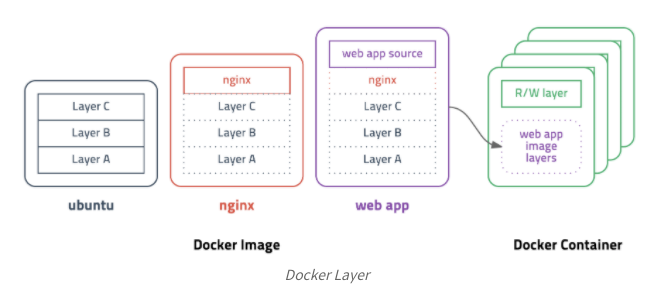
이미지는 여러개의 읽기전용(read only) 레이어로 구성되고, 파일이 추가 되거나 수정되면 새로운 레이어가 생성된다.

조금더 쉬운설명을 하자면, ubuntu 이미지가 레이어 a,b,c으로 구성되어있고, ubuntu 이미지를 베이스로 만든 nginx 이미지는
ubuntu가 가지고 있는 레이어에 nginx의 레이어가 추가되고, web app 이미지를 nginx 이미지 기반으로 만들었다면
nginx 레이어 위에 source 레이어가 추가된다.
web app 이미지를 수정하면, 레이어 a,b,c, nginx 를 제외한 새로운 source(v2) 레이어만 다운 받으면 되기때문에 효율적으로
레이어 관리를 할 수 있다.
컨테이너를 생성할때도 레이어 방식을 사용하며, 기존의 이미지 레이어 위에 읽기/쓰기 레이어를 추가한다.
컨테이너가 실행 중일 때 생성하는 파일이나 변경된 내용은 읽기/쓰기 레이어에 저장이 되기 때문에 여러개의 컨테이너를 생성해도
최소한의 용량만 사용한다.
그리고 이미지는 Url방식으로 관리하며 태그를 붙일 수 있다.

위 그림에서 docker.io/library/는 생략가능하여 바로 ubuntu:14.04 로 사용 할 수 있다.
참고자료 :
1) https://subicura.com/2017/01/19/docker-guide-for-beginners-1.html
2) 가장 빨리 만나는 Docker
초보를 위한 도커 안내서 - 도커란 무엇인가?
도커를 처음 접하는 시스템 관리자나 서버 개발자를 대상으로 도커 전반에 대해 얕고 넓은 지식을 담고 있습니다. 도커가 등장한 배경과 도커의 역사, 그리고 도커의 핵심 개념인 컨테이너와 이
subicura.com
'Cloud > Docker' 카테고리의 다른 글
| Docker 설치(mac)와 명령어 (0) | 2020.07.04 |
|---|---|
| Docker 가상환경 컨테이너 (0) | 2019.07.23 |


