반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- input
- MySQL
- TypeScript
- 자바스크립트
- react
- Vue
- JavaScript
- sass
- webpack
- express
- 리액트
- 댓글달기
- mapGetters
- storybook
- Wecode
- event
- 쉬운설명
- ES6
- State
- nodejs
- HOC
- Vue.js
- v-html
- CSS
- vuex
- jsx
- scss
- App.vue
- 자료구조
- Vue transition
Archives
- Today
- Total
익명의 개발노트
Redux 본문
반응형

리덕스 : 상태관리(로직작성하는부분) 를 컴포넌트 밖에서 처리하도록 도와주는 라이브러리이다.
없는 상태로 뭔가를 만드려면 로직도 복잡해지고, 그냥.. 복잡하다는 느낌밖에 없었다.
이걸 이해해보려면, 리액트로 투두리스트 한번 만들어보길 바란다.

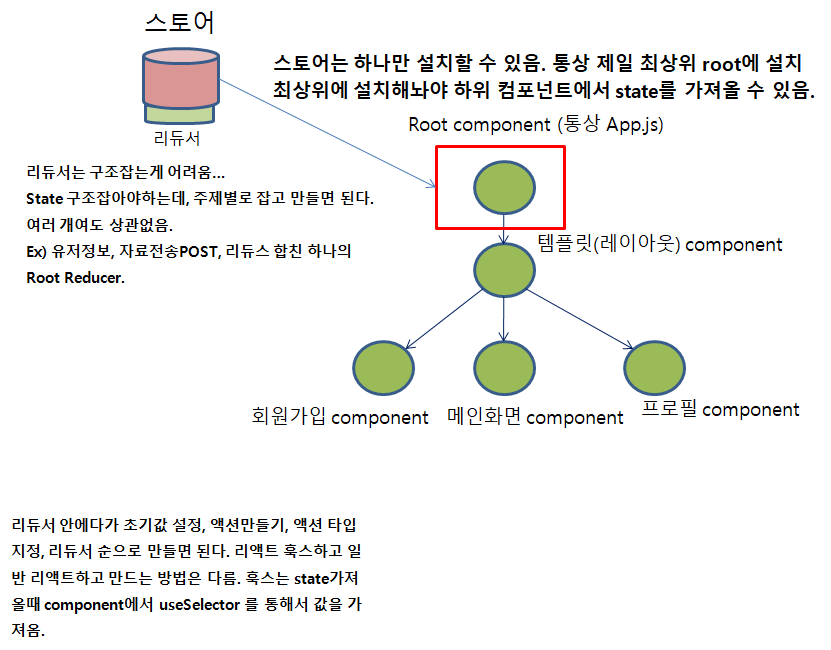
리덕스를 사용하면, 스토어에서 모든 상태관리가 일어난다.
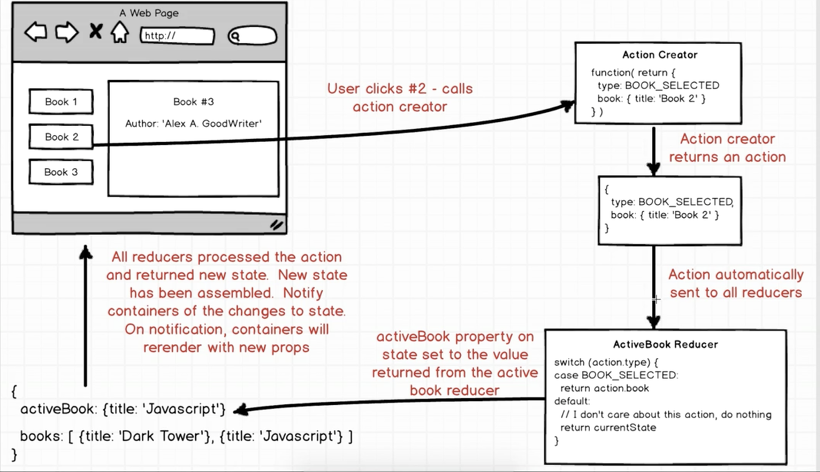
1. 액션 : 상태변화를 일으킬때 참조하는 객체(타입이 반드시 있어야함)
2. 스토어 : 애플리케이션의 상태값을 저장, 관리
3. 디스패치 : 액션을 스토어에 전달하는 것을 말함
4. 리듀서 : 상태를 변화시키는 로직이 있는 함수. 파라미터를 2개받음.(현재상태, 액션객체),
함수내부에서 스위치 문을 만들어 액션 타입에 따라 새로운 상태 만들어서 리턴함.
5. 구독 : 스토어 값이 필요한 컴포넌트는 스토어를 구독함. (스토어에서 변경된 값은 구독자에게 제공함)
작업순서
1. 액션 만들고
2. 리듀서 만들고
3. 스토어 만든다.
1) 만드는 법 (예시)
const { createStore } = Redux;
const store = createStore(counter);4. 구독작업 : subscribe 함수 사용
리덕스의 규칙 3가지
1. 스토어는 단 한개, 리듀서는 여러개 만들어서 관리가능
2. state는 읽기 전용, 절대로 직접 수정 금지.
3. 변화는 순수한 함수로 구성해야함. 내부에서 new Date(), Math.random()같은 함수 사용하면 안됨


반응형
'프로그래밍 > ReactJS' 카테고리의 다른 글
| 웹팩(webPack) + 바벨 설정하기. (2) | 2019.05.08 |
|---|---|
| 리액트 Hook (1) | 2019.05.08 |
| 리액트 CSS관련 라이브러리 (0) | 2019.04.24 |
| 리액트 라이프싸이클 (0) | 2019.04.24 |
| 리액트 Ref (0) | 2019.04.23 |
Comments



