반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- mapGetters
- event
- 자바스크립트
- vuex
- sass
- Vue transition
- react
- 댓글달기
- App.vue
- input
- MySQL
- TypeScript
- HOC
- State
- 자료구조
- Wecode
- storybook
- CSS
- JavaScript
- webpack
- v-html
- jsx
- scss
- 리액트
- express
- Vue.js
- Vue
- ES6
- 쉬운설명
- nodejs
Archives
- Today
- Total
목록라이프싸이클 (1)
익명의 개발노트
 리액트 라이프싸이클
리액트 라이프싸이클
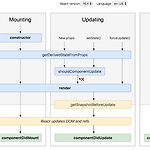
라이프싸이클을 보자마자. 안드로이드 라이프싸이클이 생각나는 것은 왜일까.... 위 메서드를 작성 후 실행하면 실행순서는 Constructor → getDerivedStateFromProps → render → componentDidMount 순으로 실행된다. 업데이트시에는 getDerivedStateFromProps → shouldComponentUpdate → render → getSnapshotBeforeUpdate → componentDidUpdate 순으로 실행된다 각 메서드들의 용도. 1. Constructor : 초기 State를 정할 수 있다. 2. getDerivedStateFromProps : props로 받아온 값을 state에 동기화시키는 용도 3. render : 컴포넌트들을 화면에..
프로그래밍/ReactJS
2019. 4. 24. 14:25
