반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- CSS
- ES6
- 댓글달기
- 쉬운설명
- sass
- jsx
- JavaScript
- Vue
- State
- 자료구조
- Wecode
- Vue.js
- mapGetters
- react
- express
- event
- scss
- App.vue
- webpack
- storybook
- HOC
- 리액트
- 자바스크립트
- TypeScript
- vuex
- v-html
- Vue transition
- MySQL
- input
- nodejs
Archives
- Today
- Total
익명의 개발노트
[vue.js] input 창 한글입력 바인딩 처리 본문
반응형

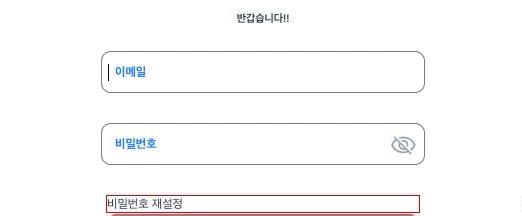
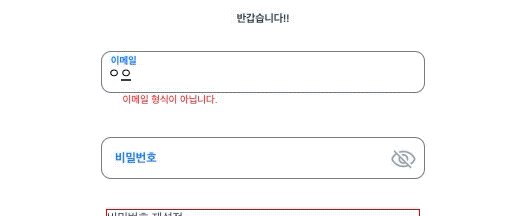
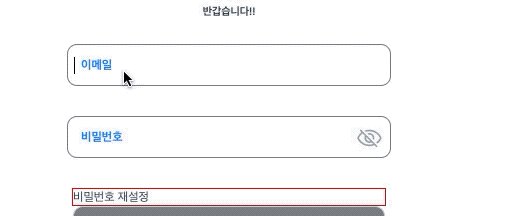
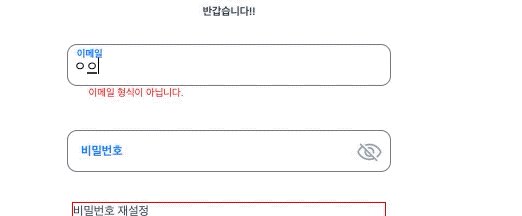
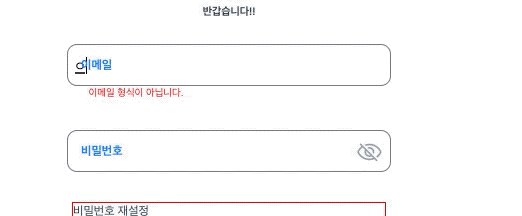
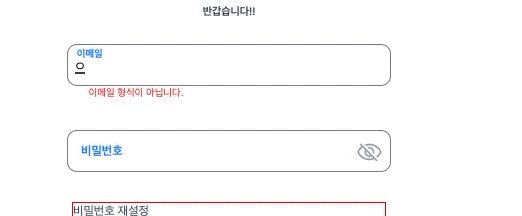
위와 같이 인풋창에서 한글입력시 이벤트가 한템포 늦게 동작하는 경우가 발생한다. 한글이 2byte로 되어있기 때문에
이런문제가 생기는데, (한글뿐만 아니라, 일본어, 중국어도 마찬가지)
공식문서를 참고하면
IME를 요구하는 즉 한글과 같은 언어가 제대로 업데이트되기 위해서는 v-model대신
input directive를 사용하라고 명시되어 있다.
<input
type="email"
v-model="userId"
/>이런경우 코드를 아래와 같이 수정해 준다.
<input class="user-email"
type="email"
@input="userId = $event.target.value"
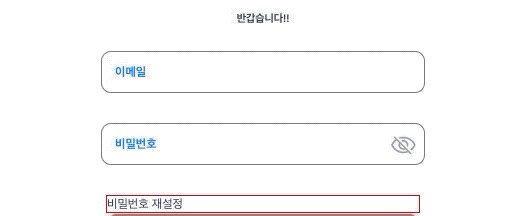
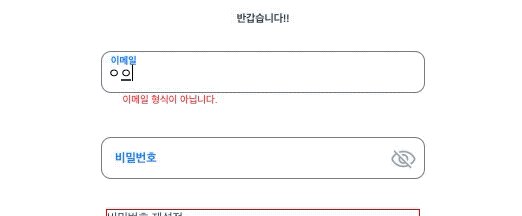
/>아래와 같이 잘 나타난다.

반응형
'코딩일기 > TIL' 카테고리의 다른 글
| [vue.js] 이미지 박스???? 썸네일 박스?? 구현하기 (0) | 2020.06.10 |
|---|---|
| [vue.js] v-tooltip 사용하기 (0) | 2020.06.03 |
| [vue.js] URL.createObjectURL 을 이용한 이미지 처리 (3) | 2020.05.13 |
| [vue.js] mapGetters 관한 꿀팁 (0) | 2020.04.29 |
| [vue.js] How to preview multiple images before upload? (0) | 2020.04.22 |
Comments




