반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- event
- Vue.js
- mapGetters
- HOC
- Vue transition
- App.vue
- jsx
- sass
- storybook
- v-html
- State
- MySQL
- Wecode
- react
- TypeScript
- JavaScript
- Vue
- 자바스크립트
- nodejs
- vuex
- express
- 리액트
- ES6
- 쉬운설명
- webpack
- 자료구조
- input
- scss
- 댓글달기
- CSS
Archives
- Today
- Total
익명의 개발노트
[vue.js] 이미지 박스???? 썸네일 박스?? 구현하기 본문
반응형

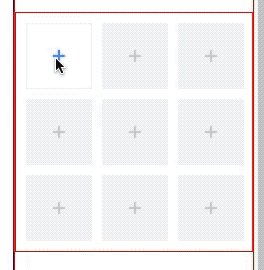
이미지 있을때 파란 화살표가 옆으로 한칸씩 밀리는 기능 구현하기??
기본적으로 회색, 파란색 + 버튼은 전부 이미지이다.
이미지가 3개 이므로, 조건을 걸어주고 다르게 보여주기로 생각했다.
기본적으로 9개는 html단에서 for문으로 돌려서 생성했고, 그 안에 이미지의 조건은 따로 만든 flag 배열의 인덱스 값으로 걸어주었다.
<div class="item"
v-for="(item, index) in itemList" :key="index"
@click="clickItem(index)"
>
<img class="insert-item-box" :src="item.itemImageInfo.itemImagesUrl" alt=""/>
<img v-else-if="imageListFlag[index] === 1" class="unlock-item-box" src="@/assets/images/zeplin-img/btn-plusbox-on-s@3x.png" alt=""/>
<img v-else class="lock-item-box" src="@/assets/images/zeplin-img/btn-plusbox-off-s@3x.png" alt=""/>
</div>맨 처음부터 파란색 + 버튼으로 시작하기때문에 flag 배열의 값은 아래와 같이 할당했다.
data(){
return {
imageListFlag:[1, 0, 0, 0, 0, 0, 0, 0, 0],
}
},플래그 값은 파란색 플러스 버튼은 1, 이미지가 들어오면 2, 아무것도 없으면 0으로 조건을 주었다.
디자이너의 의견으로 회색버튼은 클릭이 안되게 동작해야한다. 그리고 파란 플러스버튼은 이미지가 9개 있지 않은이상 1개다.
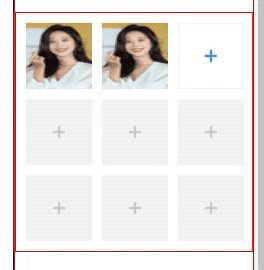
그리고 이미지가 추가 될 때마다.
this.imageListFlag.unshift(2);
this.imageListFlag.pop(); 배열의 앞에서 값을 넣어주고, 맨뒤에서 하나씩 빼서 총 개수 9개를 맞춰주면 끝.
로직이 좀 구린거 같은데.. 괜찮은 아이디어 있으시면 알려주세요.
반응형
'코딩일기 > TIL' 카테고리의 다른 글
| [vue.js] 클릭시 focus 이벤트 (0) | 2020.07.13 |
|---|---|
| [vue.js] audio file upload (0) | 2020.07.02 |
| [vue.js] v-tooltip 사용하기 (0) | 2020.06.03 |
| [vue.js] input 창 한글입력 바인딩 처리 (0) | 2020.05.13 |
| [vue.js] URL.createObjectURL 을 이용한 이미지 처리 (3) | 2020.05.13 |
Comments




