반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- TypeScript
- App.vue
- input
- event
- vuex
- HOC
- v-html
- Wecode
- 리액트
- express
- CSS
- 자바스크립트
- JavaScript
- Vue.js
- Vue transition
- ES6
- Vue
- scss
- jsx
- webpack
- sass
- react
- mapGetters
- 댓글달기
- 자료구조
- storybook
- nodejs
- 쉬운설명
- MySQL
- State
Archives
- Today
- Total
익명의 개발노트
[vue.js] audio file upload 본문
반응형

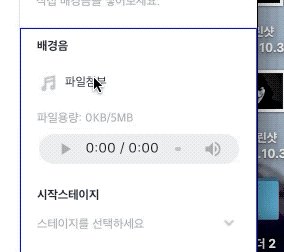
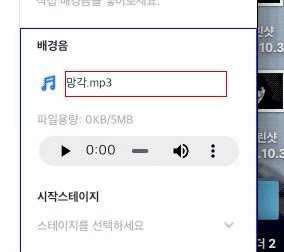
오디오 tag 업로드 구현하기
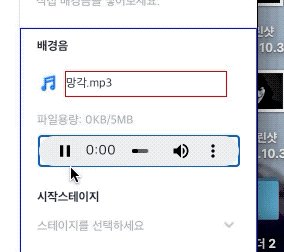
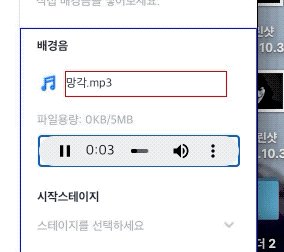
기본적으로 오디오 태그는 controls 이용하면, 위 그림과 같이 내장된 툴이 생성된다.
<audio class="player" controls ref="player">
<source src="" ref="source">
</audio>기본적으로 파일 업로드를 위해서는 Input Tag를 이용하여 업로드를 구현해야한다.
<input type="file" id="soundFileInput" class="soundFileInput"
accept="audio/*"
@change="onAudioSelected" /> 위와 같이 input tag 를 작성했으면, 업로드를 위해서 change 이벤트를 이용해 구현하자.
onAudioSelected(e){
const uploadSound = event.target.files[0];
const audioSrc = window.URL.createObjectURL(uploadSound);
this.$refs.source.src = audioSrc;
this.$refs.player.load(); //업로드완료 후 파일로딩
event.target.value =''; //다른거 업로드할때를 위해 초기화
}
},업로드를 하면, audio tag 안에 source를 가져와 src 에다가 주소값으로 변환한 audioSrc를 넣어주고,
Audio 태그에 load 시켜주면 끝난다.
초기화해야할 경우는 아래와 같이 src를 초기화해주고 똑같이 load 시켜주면 된다.
this.$refs.source.src = '';
this.$refs.player.load();
참고자료 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/audio
반응형
'코딩일기 > TIL' 카테고리의 다른 글
| [vue.js] debounce를 이용한 검색기능 구현 (0) | 2020.07.14 |
|---|---|
| [vue.js] 클릭시 focus 이벤트 (0) | 2020.07.13 |
| [vue.js] 이미지 박스???? 썸네일 박스?? 구현하기 (0) | 2020.06.10 |
| [vue.js] v-tooltip 사용하기 (0) | 2020.06.03 |
| [vue.js] input 창 한글입력 바인딩 처리 (0) | 2020.05.13 |
Comments




