| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- nodejs
- 댓글달기
- react
- Vue
- Vue.js
- HOC
- mapGetters
- storybook
- scss
- MySQL
- webpack
- sass
- v-html
- 자료구조
- express
- 쉬운설명
- State
- Wecode
- App.vue
- TypeScript
- 자바스크립트
- event
- jsx
- ES6
- 리액트
- CSS
- Vue transition
- vuex
- JavaScript
- input
- Today
- Total
목록분류 전체보기 (238)
익명의 개발노트
css 작업의 종류에는 몇가지가 있다. 1. 순수 CSS파일로만 작성하는 방법 2. Sass 3. CSS module 4. styled-components 살펴보자. 문법은 약간씩 다르다. css의 JS같은 느낌? 1. Sass 장점 1) 자주쓰는 CSS 스타일 분리해서 사용가능 2) sass-loader 설정 커스텀마이징 가능 : 1) 경우나 여러폴더 안에서 해당 scss 파일 찾아야하는 경우 용이 3) node_modules에서 불러오기 가능 : 파일이 겁나게 많다.. 2. CSS Module 장점 1) className이라는 라이브러리 사용가능 : 클래스 묶어서 사용가능 2) Sass와 혼합해서 사용가능 : Modules.css 를 Modules.scss 로 변경해서 사용가능. 코드 변경 약간 해줘..
 리액트 라이프싸이클
리액트 라이프싸이클
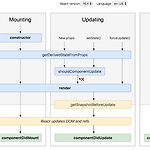
라이프싸이클을 보자마자. 안드로이드 라이프싸이클이 생각나는 것은 왜일까.... 위 메서드를 작성 후 실행하면 실행순서는 Constructor → getDerivedStateFromProps → render → componentDidMount 순으로 실행된다. 업데이트시에는 getDerivedStateFromProps → shouldComponentUpdate → render → getSnapshotBeforeUpdate → componentDidUpdate 순으로 실행된다 각 메서드들의 용도. 1. Constructor : 초기 State를 정할 수 있다. 2. getDerivedStateFromProps : props로 받아온 값을 state에 동기화시키는 용도 3. render : 컴포넌트들을 화면에..
컴포넌트 내부에서 DOM에 직접 접근할 경우가 생기면 ref를 사용한다. 먼저 ref를 사용하지 않고 원하는 기능을 구현가능한지 살펴보는게 먼저이다. 1. DOM을 꼭 사용해야 하는경우 1) 특정 input 박스에 포커스 주기 2) 스크롤 박스 조작하기 3) canvas 요소에 그림그리기 등 2. 사용방법 1) props 설정하듯이 하면 된다. 2) 아래처럼 원하는 DOM에다가 ref를 주면된다. (...) return ( {this.box = ref}} //부모꺼에만 ref다니깐 자식 컴포넌트까지 볼수있음. > );
이벤트 방식은 html과 비슷하며, 약간다르다. 1. 이벤트효과이름은 camelCase로 작성해야함. 2. 이벤트에 JS코드 전달이 아닌 함수형태의 값을 전달함. 3. DOM요소에만 이벤트 설정할 수 있음. 우리가 만든 컴포넌트에는 이벤트를 줄수 없음. 우리가 만든 컴포넌트에 이벤트를 줘버리면 단순히 이름으로 인식해서 props를 전달해줌. 4. 이벤트의 종류는 많다. 참고 : https://reactjs.org/docs/events.html 이벤트 효과주는법 2가지 1. 랜더링할때 같이 효과부여 import React, {Component} from 'react'; import PropTypes from 'prop-types'; import './EventPractice.css'; class Event..
state를 다뤄보자. 사용법은 앞에서 배운 props와 비슷하다. state는 props과 다르게 컴포넌트 자신이 지닌 값으로 컴포넌트 내부에서 값을 업데이트 한다. 선언 방식은 두가지!. 1. 생성자를 생성하고 그안에 this.state={ } 이런식으로 만드는 방법 constructor(props){ //Component로부터 상속받아, Coponent의 메소드를 커스템해서 쓰고 싶어서 생성자 생성. super(props); this.state ={ number : 0 } } } 2. 생성자 없이 만드는 방법. (...) state={number:1000} // 생성자 없이 transform-class-속성문법으로 생성자 밖에서 정의가능. render(){ (...) State 값을 업데이트 시 주..
JSX는 리액트에서만 사용가능한 자바스크립트 문법이다. 규칙 1. return 받는 컴포넌트들은 하나의 부모컴포넌트로 쌓여있어야함. 2. JS 문법을 사용하고 싶으면 {}를 치고 그 안에 사용해야함. 3. 템플릿 사용시 문법이 약간다름. 아래와 같이 2개 만들어봤다. 속성부여하는 법을 보자. 1. 부모 컴포넌트 class App extends Component{ render() { return ( ); } } export default App; 2. 자식컴포넌트 class MyComponent extends Component{ render(){ return ( 내이름은 {this.props.name}이야. .{/*props사용시 this붙여야함. */} ) } } Props는 3가지 방법으로 컴포넌트에 ..
 [Non-Linear] Hash Table
[Non-Linear] Hash Table
1. 해시테이블이란? 1) 효율적인 탐색을 위한 자료구조로서 키-값으로 저장을 한다. 2) 키를 해싱하여 해시테이블의 인덱스를 구한 후에 저장을 함. ※ 해시테이블은 개발자의 기본이라고 불리울 만큼 중요하며, 자유자재로 다룰 줄 알아야 한다. 3) 핵심은 해시함수를 거친 후 해시테이블에 저장되는 방식이다. 2. 충돌시 회피방법 3가지. 1) Chaining : 저장을 Linked List 방식으로 저장하는 방법이다. 2) Linear probing : 비어있는 인덱스에 저장하는 방식이며, if 5번 인덱스랑 겹치는데 6번 인덱스가 비어있으면 6번 인덱스에 저장, 6번도 이미 차있으면 7번에 저장하는 방식. 3) Table resize : 테이블을 기존의 2배로 늘리고 조정하는 방식. 1. 간단한 해시테이..
 [Linear] Doubly linked list
[Linear] Doubly linked list
doubly linked list는 양방향 링크드 리스트라고 불리운다. 양방향이기 때문에 단방향 리스트하고 비교시 이전값을 가리키는 포인터가 들어있다. 1. Linked List와 차이점 1) 시작과 끝 부분이 거꾸로도 가능하다는 의미이다. 2) 원하는 element의 이전값이나 다음값으로도 갈 수 가 있다. 3) 단방향에서는 원하는 element를 놓쳤을 경우 처음부터 돌아가서 탐색해야하는데, 양방향은 그럴 필요없다. 2.functional instantiation function DoublyLinkedList(){ let Node = function(item){ this.element = item; this.next = null; this.prev = null; //추가됨. }; let length ..
이번주 토요일이면 프리코스 수료일이다. 프리코스 8주가 금방지나갈정도로, 재미있었던 시간이 었다. 프리코스를 진행하면서 좋았던 부분은, 오프라인이 은근히 꿀잼이었다. 같이 모여서 페어프로그래밍한다는 게 재미있었고, 새로운 사람들을 알게되는 점에서도 재미있었다. 클로져, 프로토타입 개념이해하기 정말 어려웠었는데, 세션때 H용 엔지니어께서 굉장히 쉽게 가르쳐 주신다. 6~7주차 해커톤도 재미있었다. 커리큘럼은 나쁘지 않다. 다만 프로그래밍을 처음 접한 사람들이 기수이동을 많이 하는데, 어려워도 끝까지 버텨냈으면 좋았다고 생각했다. 지레 겁먹고 스트레스 받지 마시라. 전공자들은 2~4년 동안 공부했는데, 처음해본 사람들이 못하는 것은 당연한 거고 몸에서도 안하던 공부를 갑자기 시작 하니 거부반응이 올 것이다...
 [Non-Linear] Graph 구조
[Non-Linear] Graph 구조
1. Graph란? 1) 모든 노드를 각각 노드와 연결하는 선(E, edge)을 하나로 모아 놓은 자료 구조 2. 종류 1) 방향 그래프(directed) 2) 무방향 그래프(undirected) 3) 가중치 그래프(weighted or Network) 3. 특징 1) 그래프에는 방향이 있을 수도, 없을 수도 있다. 2) 그래프에는 사이클이 존재 할수도, 존재 하지 않을 수도 있다. 3) 그래프는 네트워크 모델이다. 4) 2개 이상의 경로가 가능하다. 5) Root Node의 개념이 없다. 6) 부모-자식 개념이 없다. 7) self loop 뿐만 아니라 loop or circuit 모두 가능하다. 8) 순회는 DFS 또는 BFS로 이루어진다. 9) 그래프는 순환(Cyclic) 혹은 비순환(Acyclic..
